CDA215 Programming for the Web I
Instructor: James R. Gerland, Sr.
Time and Place: UBLearns
US Mail Drop:
118 Bell Hall
Buffalo NY 14260
Email: (The best way to reach me)
Office Hours: To be arranged
Course Website: UBLearns course site.
Course Home Page: Syllabus

- | Description |
- Objectives |
- Schedule |
- Grading |
- Assignments |
- Textbooks |
- Communication |
- Policies |
Students apply HTML 5, CSS, and JavaScript to create web sites employing the principles of usability engineering and information architecture. Topics include creation of web page features, FTP, accessibility, usability, information design, and the graphic design of web pages. The course also includes introductions to cascading style sheets (CSS), HTML 5, and JavaScript.
Student UB web site files can be accessed using UBFS via the UB VPN software. The Windows software used includes a text editor (such as NotePad++), an SFTP program (such as FileZilla), and an HTML5 compliant browser (Chrome, Edge, or FireFox). Macintosh software includes a text editor (such as BBEdit, an SFTP program (such as Fetch) and an HTML5 compliant browser (such as Chrome or Safari).
Students do not need to purchase software because all software can be downloaded either from the UBIT Web site or via the Internet.
Objectives
- At the end of this course the student will have a basic understanding of programming concepts and using HTML5, CSS (Cascading Style Sheets) and JavaScript to create interactive web pages.
- No prior programming knowledge is required.
- Students should be able to surf the Internet and have basic computer keyboarding and mouse-use skills.
Note: All assignments are due by 11:59 PM on the day they are listed as being due!
Each Online Test is only available for seven (7) days after the Test is listed!
Tests are based on the chapters from the Carey textbook.
| Week Module |
Date | Textbook Reading(s) |
Chapter(s) | Assignments & Tests Announced |
Assignment Due |
|---|---|---|---|---|---|
| 1 | Aug 30 | Getting Started with HTML5: Creating a Website for a Food Vendor | Krug 1 Carey 1 |
Test 1 Available Brief Introduction Create Your Home Page |
|
| 2 | Sep 5 | Getting Started with CSS: Designing a Website for a Fitness Club | Krug 2 Carey 2 |
Test 2 Available | Brief Introduction Due |
| 3 | Sep 12 | Designing a Page Layout: Creating a Website for a Chocolatier | Krug 3 Carey 3 |
Test 3 Available Create a CSS Page |
Home Page Due |
| 4 | Sep 19 | Graphic Design with CSS: Creating a Graphic Design for a Genealogy Website | Krug 4 Carey 4 |
Test 4 Available Create a Valid HTML5/CSS3/ADA Page |
CSS Page Due |
| 5 | Sep 26 | Designing for the Mobile Web: Creating a Mobile Website for a Daycare Center | Krug 5 Carey 5 |
Test 5 Available Create an Advanced CSS (Special Effects) Page Modify your Home Page Using Divs |
Valid HTML5/CSS3/ADA Page Due |
| 6 | Oct 3 | Working with Tables and Columns: Creating a Program Schedule for a Radio Station | Krug 6 Carey 6 |
Test 6 Available CSS-Styled Table Page |
Modify Your Home Page Using DIVs Due |
| 7 | Oct 10 | Designing a Web Form: Creating a Survey Form | Krug 7 Carey 7 |
Test 7 Available Create an HTML5/CSS3 Form Page |
What Makes a Good Website Due CSS-Styled Table Page Due |
| 8 | Oct 17 | Enhancing a Website with Multimedia: Working with Sound, Video, and Animation | Krug 8 Carey 8 |
Test 8 Available Create a set of Multimedia Pages |
Advanced CSS (Special Effects) Page Due |
| 9 | Oct 24 | Getting Started with JavaScript: Creating a Countdown Clock | Krug 9 Carey 9 |
Test 9 Available Create a JavaScript Page |
HTML5/CSS3 Form Page Due |
| 10 | Oct 31 | Exploring Arrays, Loops, and Conditional Statements: Creating a Monthly Calendar | Krug 10 Carey 10 |
Test 10 Available | Multimedia Web Site Due |
| 11 | Nov 7 | Working with Events and Styles: Designing an Interactive Puzzle | Krug 11 Carey 11 |
Test 11 Available Use JavaScript Validation |
|
| 12 | Nov 14 | Working with Document Nodes and Style Sheets: Creating a Dynamic Document Outline |
Krug 12 |
Test 12 Available Wow Me! Final |
JavaScript Page Due |
| 13 | Nov 21 | Programming for Web Forms: Creatings Forms for Orders and Payments | Carey 13 | Test 13 Available | JavaScript Validation Page Due |
| 14 | Nov 28 | Unleashing JavaScript Using jQuery | Jamsa 12 | ||
| 15 | Dec 5 | No new material | Virtual Lab | Final "Wow Me!' Due Extra Credit - Krug Web Site Due |
|
| Dec 10 | Last Day of classes | All Work Due By 11:59 PM tonight | |||
Grading
- Students will be graded on ten (10) assignments, worth a total of 80 points. The assignments will utilize the HTML5 web mark up language, Cascading Style Sheets, and the JavaScript programming language.
- Late assignments will lose .5 points per week late.
- There will be two (2) Discussion Forum assignments worth one (2) points each.
- Late Discussion Forums will lose .1 point per week late.
- There will be one (1) LinkedIn assignment worth one (1) point.
- There will be one (1) Final assignment worth fifteen (15) points. Students will design an HTML 5 page using some advanced features of HTML 5, CSS3, and JavaScript which were not featured in the assignments.
- A late Final assignment will lose 1 point per week late.
- Students have the option of writing an Essay/Presentation based on your readings in the Krug, Don't Make Me Think, book for up to five (5) points extra credit to raise their total to the next letter grade.
- Final grades will be based on total points. The final letter grades be based on the following table:
CDA215 Grading Table Grade Range Grade Range A 100 - 95 C+ 79 - 77 A- 94 - 90 C 76 - 74 B+ 89 - 87 C- 73 - 70 B 86 - 84 D 69 - 60 B- 83 - 80 F 59 - 0
Assignments
Create Your buffalo.edu Web Page
For this Assignment you will first read the appropriate chapters in the textbook and then create a web page
called index.html in your ubunix.buffalo.edu account web space which will be used as the
starting page for the rest of your Assignments for this course. Your web page should utilize the following HTML
tags and include the following:
- Appropriate html, head, and title tags to give your page a title that contains your name.
- A body tag.
- An h1 tag that contains your name.
- An img tag with appropriate src, alt, width, and height values that insert a graphic image on your page. It doesn't matter at this time what the graphic is as long as it is legal and moral.
- A p tag that encloses a brief paragraph about yourself.
- An ol tag that contains LI tags that list the remaining Assignments for this course (2, 3, 4, 5, 6, 7, 8, 9, 10).
- At least one of each of these tags: b, i, hr, br
Your web URL to view your web page is:
http://buffalo.edu/~your-userid/
You will add a link to this page that allows the user to view your work.
Your username and password for the ubunix.buffalo.edu machine is the same as your UBUnix
username and password you used to log into this UBLearns account.
Now, whenever you login to your ubunix.buffalo.edu account you need to issue the command
cd public_html to change to the sub-directory where you can create and maintain the files for your
Assignments and Assignments.
You can use ssh to login to your ubunix.buffalo.edu account and then use either vi
or Emacs to maintain your files or you can edit them on your PC and use an SFTP client (
FileZilla for
Windows
or Fetch for a Mac) to move them from your PC to your ubunix.buffalo.edu account. For Windows
it is even better to use Notepad++ for your editor
since it has a built-in SFTP client. For Mac the better choice is TextWrangler which also has a built-in SFTP client.
When you have this Assignment ready for me to view and grade you should post a note in the Home Page Discussion Folder with the URL of your web page so I can click on that link and open your Assignment in a new browser window (target="_blank").
Add Cascading Style Sheets To Your Web Page
For this Assignment you will first read the appropriate chapters in the textbook and then create three
(3) new web pages, for example called inline.html, external.html, and embedded.html, and
another file for your external styles, for example called cda215.css, in your ubunix.buffalo.edu
account just as you did in previous Assignments. One of your Assignment 2 web pages should use inline
styles; the second web page should use embedded styles; and the third web page
should use a linked style sheet. These web pages should change the default look
for the following HTML tags:
- h1, h2, h3, h4, h5, & h6
- p
- font color, family, and size
- b (style="font-weight: bold")
- table, th, tr, td
Each of these pages should also have a link back to your Assignment 1 web page.
You should then add 3 <a> (anchor) tags to your Home Page web page that opens your CSS web pages.
When you have this Assignment ready for me to view and grade you should post a note in the CSS Discussion Folder with the URL of your Home Page web page so I can click on that link and open your Assignment in a new browser window (target="_blank").
Create a Table Web Page
For this Assignment you will first read the appropriate chapters in the textbook and then a create web page,
for example called table.html, in your ubunix.buffalo.edu account just as you did in
Home Page Assignment.
Your new web page should utilize the following HTML tags and include the following:
- A body tag that uses an appropriate style value to change the background color of the web page.
- Appropriate table, tr, th, and td tags to create a table that has three (3) columns (Font Faces, Font Sizes, Colors) and (5) five rows (different font faces, font sizes, and color codes in their appropriate face, size, and color). Use the th tag to create the headings for each column the background-color style value to change the color of the heading cells and the font-family and color style values to change the color of the font in the cell headings row. Use the background-color style value on the table tag to change the color of the background of your table to a different color than the background of your web page.
- Appropriate style values that change the font, font size, and font color.
This page should also have a link back to your Assignment 1 web page.
You should then add an <a> (anchor) tag to your Home Page web page entry for this assignment that opens your
Table web page.
When you have this Assignment ready for me to view and grade you should post a note in the Table Discussion Folder with the URL of your Home web page so I can click on that link and open your Assignment in a new browser window (target="_blank").
Modify Your Home Page to Use DIVs
For this Assignment you will first read the appropriate chapters in the textbook and then copy your index.html file to a new file called index_old.html. Then you will modify your index.html.
Assignment Requirements
Your new home page should utilize the following HTML tags and include the following:
- Appropriate
<html>,< head>, and<title>tags to give your page a title that contains your name. - A
<body>tag. - A
<div>tag that spans the top of the page containing header-type information such as:- an
<h1>tag that contains your name - an
<img>tag with appropriatesrcandaltattributes and CSS styles that define the width and height values. It doesn't matter at this time what the graphic is as long as it is legal and moral. - a
<p>tag that encloses a brief paragraph about yourself.
- an
- A set of
<div>tags that replace the current<ol>and<li>tags that list the links to the assignments for this course. Each<div>should contain a brief description of the assignment and an<a>tag link to the appropriate web page for that assignment. - A final
<div>that spans the bottom of the page that contains footer-type information such as your name, what editor your used, when the page was last modified, etc.
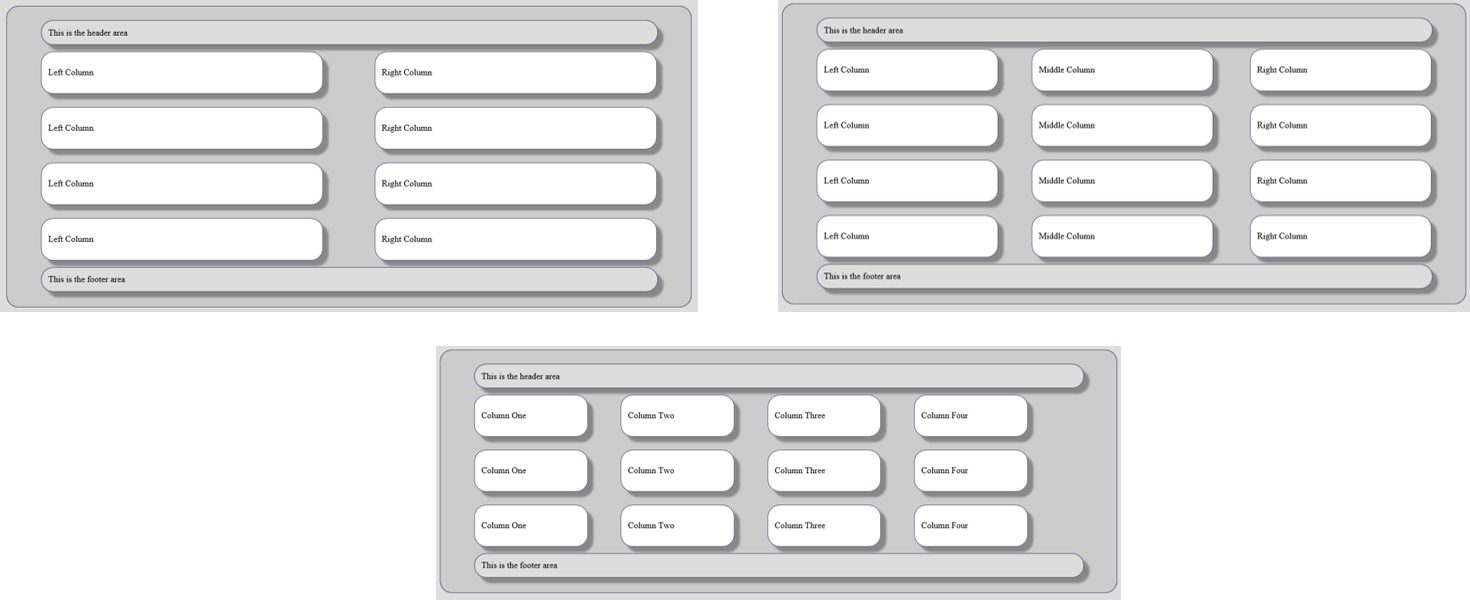
The layout of your page is up to you. It could be two, three or four columns. Take this opportunity to show off your
knowledge of CSS styles for your div
, such as border, color, background, width, margins, padding, etc.
Examples:

When you have this Assignment ready for me to view and grade you should post a note in the Modified Home Page Discussion Folder with the URL of your web page so I can click on that link and open your Assignment in a new browser window (target="_blank").
Create an HTML5/CSS Compliant Web Page
For this assignment you will first read the appropriate chapters in the textbook and then create a new web page, for
example called html5.html, in your ubunix.buffalo.edu account just as you did in previous assignments.
Copy your current CSS Embedded web page (embedded.html) to a new html5.html web page. Your
index.html new web page link should open up a new web page that utilizes your HTML5 and CSS to include the following:
- A correct DOCTYPE tag for HTML5
- Convert any of your tags that are not compliant
- Correct any of your CSS that is not valid
You can (and should) use the W3c validator page at http://validator.w3.org/ to verify your code and http://jigsaw.w3.org/css-validator/ to verify your CSS styles.
This web page should also have a link back to your Home Page web page.
You should then add an a (anchor) tag to your Home Page web page that opens your HTML5 web page.
When you have this Assignment ready for me to view and grade you should post a note in the HTML5 Discussion Folder with the URL of your Home Page web page so I can click on that link and open your Assignment in a new browser window (target="_blank").
Add Special Effects to Your Web Page Using Cascading Style Sheets
For this assignment you will first read the appropriate chapters in the textbook. Then copy your Web Page (index.html) to create a new web page (cssse.html). Then modify your new cssse.html and your original cda215.css file to add these features to your new cssse.html web page:
- Use a style to change your graphic to be 50px wide by 50px tall (your picture will look scrunched, but that's OK)
- Change the display font for your introductory paragraph to Verdana, serif
- Float your graphic so it is on the right of your introductory paragraph and your introductory paragraph wraps around your image
- Change your list of Assignment links to be an unordered list
- Add a table similar to your Assignment 3 that displays with no borders around any of the cells
- Add appropriate
@media printstyles so that when your page is printed (you can use the Print Preview feature of your web browser to see the different look):- Your home page graphic does not print
- Your list of Assignment links are green
- Your list of Assignments links is an unordered list
- The font for your introductory paragraph is Arial, sans-serif
- Your table prints with a borders around every cell
You should then add an A (anchor) tag to your Home Page that opens your CSS Advanced web page and add a link to your CSS Advanced web page that goes back to your Home Page web page.
When you have this Assignment ready for me to view and grade you should post a note in the CSS Advanced Discussion Folder with the URL of your Home web page so I can click on that link and open your Assignment in a new browser window (target="_blank").
Create a Form Web Page
For this assignment you will first read the appropriate chapters in the textbook and then create a new web page,
for example called form.html, in your ubunix.buffalo.edu account just as you did in previous assignments.
This web page should utilize the following HTML tags and include the following:
- A form tag that has an action value of mailto:your-email-address so that the results of what the user enters gets sent to your email address when it gets submitted.
- input tags that allow the user to enter their:
- First Name
- Last Name
- Address
- City
- State/Province (this should use a select tag with option tags for each state name and state abbreviation
- Zip/Postal Code
- Phone
- Email Address
- An input tag that creates a submit button that says: OK Send My Data
- Use appropriate
fieldsetandlabeltags - Use appropriate styles to give your form a nice look (color, alignment, organization, etc.)
You should utilize the new HTML5 form tag features. Use your favorite search engine (Bing, Google, Yahoo, whatever) and do a search for
+html5 +form
to find lots of helpful information.
This web page should also have a link back to your Home Page web page.
You should then add an a (anchor) tag to your Home Page web page that opens your Form web page.
When you have this Assignment ready for me to view and grade you should post a note in the Form Discussion Folder with the URL of your Home web page so I can click on that link and open your Assignment in a new browser window (target="_blank").
Create a Multimedia Web Site
For this Assignment you will first read the appropriate chapters in the textbook and then create a new web site of
four (4) pages, for example multimedia.html, audio.html, video.html, and scrolling.html
in your ubunix.buffalo.edu account just as you did in previous Assignments. Your Multimedia Assignment
new web site should open up a new web page that utilizes hypertext links to allow me to visit your
three (3) web pages.
- use your cda215.css and cssse.css files to "enhance" the look and feel of each page
- create one (1) page that uses an a href tag to link to a sound clip *and* an
<audio>tag to link to a sound clip - create one (1) page that uses an a href tag to link to a video clip *and* an
<video>tag to link to a video clip - create one (1) page that uses JavaScript to display a scrolling text message or some other animated text. Use your favorite search engine (Bing, Google, Yahoo, whatever) and do a search for this JavaScript routine.
The sounds and audio clips can be either uploaded to your ubunix.buffalo.edu account or you can
link to clips that exist somewhere on the Internet as long as you respect copyright laws and the clips are ethical and moral.
This web page should also have a link back to your Assignment 1 web page.
You should then add an a (anchor) tag to your Home Page web page that opens your Multimedia web page.
When you have this Assignment ready for me to view and grade you should post a note in the Multimedia Discussion Folder with the URL of your Home Page web page so I can click on that link and open your Assignment in a new browser window (target="_blank").
Create a JavaScript Web Page
For this assignment you will first read the appropriate chapters in the textbook and then create a new web page file,
for example called javascript.html, in your ubunix.buffalo.edu account just as you did in
previous assignments. This web page should use JavaScript functions to include the following:
- the current date
- the current time
- uses an if construct to print out either:
how many days are left until this Assignment is due
or
how many days have past since this Assignment was due - a table that has 12 rows and 3 columns which is created using a for loop to read through a set of
JavaScript arrays that contain the names of the months and the number of days in each month. The table should
look similar to this:
Month
NumberMonth
NameDays in
Month1 January 31 2 February 29 2 March 31 - uses the JavaScript mod operator (%) to highlight every other row of the above
table with a different color to make it easier to read.
Hint: if you use % to divide the loop counter by 2 and there is no remainder that means the loop counter is an even number and so you need to highlight that row.
This web page should also have a link back to your Home Page web page.
You should then add an a (anchor) tag to your Home Page web page that opens your JavaScript web page.
When you have this Assignment ready for me to view and grade you should post a note in the JavaScript Discussion Folder with the URL of your Home Page web page so I can click on that link and open your Assignment in a new browser window (target="_blank").
Add JavaScript Validation to Your Web Form Page
For this assignment you should first read the appropriate chapters in the textbook and also the Form Validation with JavaScript web page listed in the Useful Links section and also search the Internet using your favorite search engine site (Bing, Google, MSN, Yahoo, whatever) for:
+javascript +form +validation
and then create a new web page file, for example called validation.html, in your ubunix.buffalo.edu
account just as you did in previous assignments. This web page should build on your Web Page Form Assignment
and use JavaScript functions to include the following:
- print the current date and time
- print out a set of radio buttons that allow the user to change the background color and the text color of the web page by clicking on the desired radio button
- advise the user filling out your form with a sentence above the form noting that certain fields are required and using CSS to either make those fields red or placing a CSS styled bold red asterisk (*) next to each required field
- validate the form fields according to these validation rules:
- First Name and Last Name are not empty
- Zip Code is either:
only 5 numbers
or
in the format 99999-9999 - Phone Number is either:
only 10 numbers
or
in the format (999) 999-9999 - Email has one and only one @ character, has at least one character before the @ character, and has at
least one character and a dot and at least 2 characters after the @ sign.
valid: gerland@buffalo.edu
not valid: gerland.buffalo.edu
not valid: gerland@buffaloedu
not valid: @buffalo.edu
- pops up a JavaScript alert window advising the user exactly what field did not pass the validation checks
- places the cursor back in the invalid field after the user clicks the OK button on the alert window if there is a validation problem.
This web page should also have a link back to your Home Page web page.
You should then add an a (anchor) tag to your Home Page web page that opens your Form Validation web page.
When you have this assignment ready for me to view and grade you should post a note in the Form Validation Discussion Folder with the URL of your Home web page so I can click on that link and open your assignments in a new browser window (target="_blank").
HTML5 Wow Me
For this Assignment you will first read the appropriate chapters in the textbook and then create a new set of web pages in your ubunix.buffalo.edu account with with appropriate additions to your cda215.css file just as you did in previous Assignments. This set of web pages will show off what you may have learned about HTML5, CSS3, and JavaScript outside of this course (kind of what I would have covered in the second semester of this course if it existed). Things like the <canvas>, <audio>, and <video> tags. Or advanced <form> features or HTML5 Geo-location or Drag and Drop or Math or other "cool things" that can be demonstrated with HTML5, CSS3 and JavaScript, such as animation, etc.
Each of these pages should also have a navigation section that links to each of the other pages in this assignment and back also to your Assignment 1 web page. You should utilize everything you learned from the Krug Don't Make Me Think book.
You should then add an <a> (anchor) tags to your Home Page web page that opens your HTML5 Final Assignment web pages.
When you have this Assignment ready for me to view and grade you should post a note in the HTML5 Final Discussion Folder with the URL of your Home Page web page so I can click on that link and open your Assignment in a new browser window (target="_blank").
Check the course schedule for due date for all Assignments.
Textbooks
New Perspectives on HTML5, CSS3, and JavaScript
Patrick M. Carey
ISBN: 9781305503922 (print) (9781337516358 eText)
Publisher: Cengage Publishing
Copyright: 2015
Edition: 6th
I've made the code available from my textbook web site or our Weekly Modules section.
Book is recommended (online tests are from this textbook).

Don't Make Me Think! |
or | 
Don't Make Me Think Revisited |
| Either edition is required. | ||
Communication
The primary source of communication for this course will be by UBLearns and via email. Students taking an online course are expected to login at minimum one time per week for course announcements, assignments, etc.
Faculty/Instructor: I can be reached by email with questions or for guidance that are concerned with this course. You should expect that I will reply to your message within 1-2 business days.
Students: If you have multiple email accounts, please be sure that you access (or forward) your UB email. Your UB email is the account I will use to send course-related materials.
Netiquette
This course may utilize UBLearns to facilitate online communication between course participants. Please keep in mind the following "Rules of Netiquette" when communicating online.
- The rules of the classroom are the same regardless of location. Remember just because you're interacting online, doesn't mean you stop having respect for your professors, and fellow classmates. You're communicating with a real person, not a computer screen.
- Remember your audience. When communicating online it's important to remember who you're communicating with. When sending a message to a professor, please refrain from using "text speak". For example, Shakespeare never intended for you to type "2B or not 2B". Also, stay away from typing in all capital letters; it will appear as if you're shouting.
- Avoid strong language. Language can easily be misinterpreted in an online setting. Be sure to review your work before submitting, making sure the reader won't be able to misinterpret it as strong, or offensive. Sarcasm doesn't translate well online. Your audience can't see your facial expressions, or body language. Try to be as straight forward and professional as possible.
- Read everything, twice. Be sure to thoroughly read all course materials before beginning to work on your assignments. If you have a question, or need clarification, re-read the materials. You may have glanced over an important detail the first time. If you're still having difficulties, then e-mail your professor.
- Review all materials before submitting. When responding to discussion board posts, be
sure to read all previous postings before you post your own. This way you won't duplicate someone else's
comments. Also, it's a good idea to write, and save your work in Microsoft Word first. In case of a
technical issue, you have a backup copy.
Back to Top
Policy Regarding Absences, Attendance, Assignments, Exams, and University Policy on Incompletes in Courses
- Class Attendance and Absences
As many online activities will be completed throughout the semester, participation in our UBLearns Discussion Forums is expected. In the case of exceptional circumstances that result in you not being able to participate in a timely manner, you must contact me prior to the start of your absence (either by email or by leaving a telephone message). Please be aware that a prolonged absence from UBLearns under these circumstances does not excuse you from any required assignments. - Late Assignments
All assignments are due at the designated time and due date. Failure to submit the assignment when due will result in a loss of .5 points per week that the assignment is late (maximum late penalty will be 3 points). Assignments will always be accepted. It is always better to submit a late assignment and receive some points than to not submit it and receive 0 points. If there are circumstances that will preclude you from turning in assignments on the due date, it is imperative that you discuss the situation with the instructor prior to the due date. - Exams and Final Exam
There will be no exams in this course. - Policy on incomplete grades for the course
Incomplete grades will be given only if there are extenuating circumstances (i.e. severe illness) that preclude the student from completing the course. The student must have satisfactorily completed all coursework and successfully passed all exams up until the time and incomplete is requested. - University Policy on Incomplete Grades
Reference: Policy
A grade of incomplete ("I") indicate that additional course work is required to fulfill the requirements of a given course. Students may only be given an "I" grade if they have a passing average in coursework that has been completed and have well-defined parameters to complete the course requirements that could result in a grade better than the default grade. An "I" grade may not be assigned to a student who did not attend the course. Prior to the end of the semester, students must initiate the request for an "I" grade and receive the instructor's approval. Assignment of an "I" grade is at the discretion of the instructor.
The instructor must specify a default letter at the time the "I" grade is submitted. A default grade is the letter grade the student will receive if no additional coursework is completed and/or a grade change form is not filed by the instructor. "I" grades must be completed within 12 months. Individual instructors may set shorter time limits for removing an incomplete than the 12-month time limit. Upon assigning an "I" grade, the instructor shall provide the student specification, in writing or by electronic mail, of the requirements to be fulfilled, and shall file a copy with the appropriate departmental office.
Students must not re-register for courses for which they have received an "I" grade.
Applicable dates regarding the 12-month provision:Incomplete Grade Schedule Courses taken in (semester) Will default in 12 months on Fall December 31 Spring May 31 Summer August 31 The "I" must be changed to a grade before the degree conferral date if the students plans to graduate in that semester. At any time prior to the default date, students may elect to change the "I" grade to the default grade by contacting via Email:
A default grade an be "A-," "B+," "B-," "C+," "C-," "D+," "D," or "F." (If a student selected an S/U grading option, it will replace the default letter grade when the grade defaults.)
- Disability Policy
If you have any disability which requires reasonable accommodations to enable you to participate in this course, please contact the Office of Accessibility Resources, 25 Capen Hall, 645-2608, and also the instructor of this course during the first week of class. ODS will provide you with information and review appropriate arrangements for reasonable accommodations. UB Office of Accessibility Resources Web Site - Academic Integrity
Reference: Undergrad Catalog Integrity Web SiteStudents who are suspected of academic dishonesty will be dealt with severely in accordance with the Department and University Policy. This may include a grade of 0 for an assignment and/or failure in a course.
Academic Dishonesty: Actions that compromise academic integrity include, but are not limited to the following examples:
- Previously submitted work: Submitting academically required material that has been previously submitted - in whole or in substantial part - in another course, without prior and expressed consent of the instructor.
- Plagiarism. Copying or receiving material from any source and submitting that material as one's own, without acknowledging and citing the particular debts to the source (quotations, paraphrases, basic ideas), or in any other manner representing the work of another as one's own.
- Cheating. Soliciting and/or receiving information from, or providing information to, another student or any other unauthorized source (including electronic sources such as cellular phones and PDAs), with the intent to deceive while completing an examination or individual assignment.
- Falsification of academic materials. Fabricating laboratory materials, notes, reports, or any forms of computer data; forging an instructor's name or initials; resubmitting an examination or assignment for re-evaluation which has been altered without the instructor's authorization; or submitting a report, paper, materials, computer data, or examination (or any considerable part thereof) prepared by any person other than the student responsible for the assignment.
- Misrepresentation of documents. Forgery, alteration, or misuse of any University or Official document, record, or instrument of identification.
- Confidential academic materials. Procurement, distribution or acceptance of examinations or laboratory results without prior and expressed consent of the instructor.
- Selling academic assignments. No person shall sell or offer for sale to any person enrolled at the University at Buffalo any academic assignments, or any inappropriate assistance in the preparation, research, or writing of any assignment, which the sellers knows, or has reason to believe, is intended for submission in fulfillment of any course or academic program requirement.
- Purchasing academic assignments. No person shall purchase an academic assignment intended for submission in fulfillment of any course or academic program requirement.
Back to Top
 For this assignment you will first read the appropriate
chapters in the textbook. Then copy your Web Page (index.html) to create a new web
page (cssse.html). Then modify your new cssse.html and your original
cda215.css file to add these features to your new cssse.html web page:
For this assignment you will first read the appropriate
chapters in the textbook. Then copy your Web Page (index.html) to create a new web
page (cssse.html). Then modify your new cssse.html and your original
cda215.css file to add these features to your new cssse.html web page: View Jim Gerland's profile
View Jim Gerland's profile