| In General (Priority 1) | Yes |
|---|---|

| |
| 2.1 Ensure that all information conveyed with color is also available without color, for example from context or markup. | |
|
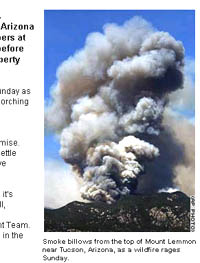
4.1 Clearly identify changes in the natural language of a document's text and any text equivalents (e.g., captions). The code might appear as: <img src="mountlemmon.jpg"
alt="Smoke billows from the top of Mount Lemmon near Tucson, Arizona,
as a wildfire rages Sunday." width="220" height="324"> | 
|
| 6.1 Organize documents so they may be read without style sheets. For example, when an HTML document is rendered without associated style sheets, it must still be possible to read the document. | |
| 6.2 Ensure that equivalents for dynamic content are updated when the dynamic content changes. | |
| 7.1 Until user agents allow users to control flickering, avoid causing the screen to flicker. | |
| 14.1 Use the clearest and simplest language appropriate for a site's content. | |
| And if you use images and image maps (Priority 1) | Yes |
| 1.2 Provide redundant text links for each active region of a server-side image map. | |
| 9.1 Provide client-side image maps instead of server-side image maps except where the regions cannot be defined with an available geometric shape. | |
| And if you use tables (Priority 1) | Yes |
| 5.1 For data tables, identify row and column headers. | |
| 5.2 For data tables that have two or more logical levels of row or column headers, use markup to associate data cells and header cells. | |
| And if you use frames (Priority 1) | Yes |
| 12.1 Title each frame to facilitate frame identification and navigation. | |
| And if you use applets and scripts (Priority 1) | Yes |
| 6.3 Ensure that pages are usable when scripts, applets, or other programmatic objects are turned off or not supported. If this is not possible, provide equivalent information on an alternative accessible page. | |
| And if you use multimedia (Priority 1) | Yes |
| 1.3 Until user agents can automatically read aloud the text equivalent of a visual track, provide an auditory description of the important information of the visual track of a multimedia presentation. | |
| 1.4 For any time-based multimedia presentation (e.g., a movie or animation), synchronize equivalent alternatives (e.g., captions or auditory descriptions of the visual track) with the presentation. | |
| And if all else fails (Priority 1) | Yes |
| 11.4 If, after best efforts, you cannot create an accessible page, provide a link to an alternative page that uses W3C technologies, is accessible, has equivalent information (or functionality), and is updated as often as the inaccessible (original) page. |
<a href="http://www.w3.org/WAI/WCAG1A-Conformance"
title="Explanation of Level A Conformance">
<img height="32" width="88"
src="http://www.w3.org/WAI/wcag1A"
alt="Level A conformance icon,
W3C-WAI Web Content Accessibility Guidelines 1.0"></a>
For
more information, clarifications, or other materials, see the W3C
Web site or to the Web Accessibility Intiative
page.